
Je vous propose de décortiquer la façon dont a été construit le site d'help&web
Help&Web dispose de fonctionnalités puissantes pour vous simplifier le travail et parmis elles le contenu partagé, ce terme désigne des portions de codes qui seront réemployées telles quelles dans plusieurs rubriques,C'est un peu le principe des pseudos-frame du PHP .
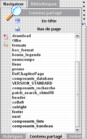
Si vous ouvrez le projet "helpandweb.com" sous Help&Web vous ne verrez dans vos rubriques que le contenu de la zone 2, les autres sont placées dans du contenu partagé , l'avantage est que vos rubriques ne sont pas encombrées par le code commun.
 Html-Layout que vous déposez dans le contenu partagé En-tête.
Html-Layout que vous déposez dans le contenu partagé En-tête.
Pour cela vous cliquez sur l'onglet Contenu partagé situé sous la liste des rubriques de votre projet,puis sur le bouton En-tête, vous vous positionnez alors dans la zone d'édition, partie droite c'est la même zone que pour le contenu des rubriques, et vous cliquez sur le composant Html-Layout (il est situé dans l'onglet Html de la palette de composants )
Html-Layout (il est situé dans l'onglet Html de la palette de composants )
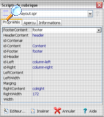
Pour ce faire cliquez donc sur la marque du composant << REF(html-layout.spr:...)>> et choisissez Ouvrir dans le menu popup qui s'affiche.
 Html-Layout peut prendre en charge des sites de 1 à 3 colonnes avec ou sans header et footer, design fixe ou élastique comme ici.
Vous devez ensuite placer le composant
Html-Layout peut prendre en charge des sites de 1 à 3 colonnes avec ou sans header et footer, design fixe ou élastique comme ici.
Vous devez ensuite placer le composant  Html-Layout-End dans le contenu partagé Bas de page
Html-Layout-End dans le contenu partagé Bas de page
Lors de la création d'un nouveau projet un assistant va vous guider pour réaliser cela automatiquement, mais il est tout de même bon que vous sachiez le faire manuellement pour modifier un projet par exemple.
Il vous faut valider les options A partir d'un projet vierge | Site Web
 situé juste sous la barre de menu d'Help&Web, vous allez vous retrouver dans l'éditeur de style css, la partie gauche liste les styles disponibles.
situé juste sous la barre de menu d'Help&Web, vous allez vous retrouver dans l'éditeur de style css, la partie gauche liste les styles disponibles.
Pour notre positionnement ceux qui nous intéressent sont #header, #content, #colright et #footer choisissez en un puis cliquez sur le bouton Editer vous pourrez alors modifier à votre guise l'apparence de votre élément.
 Html-Layout-End se retrouvera dans la zone 2.
Html-Layout-End se retrouvera dans la zone 2.
La barre marquée A suivre ... y est d'ailleurs mise, elle est réalisée à partir du composant OppositeLeftRight que vous trouverez sur l'onglet Bandeau de la palette des composants.
OppositeLeftRight que vous trouverez sur l'onglet Bandeau de la palette des composants.
Toutes les vignettes de la colonne de droite sont placées dans le contenu partagé colright, des directives conditionnelles basées sur le nom des rubriques sont employées pour déterminer les images de chaque page (voir le tutorial Projet multi-formats )
Struture d'une page
Ci-contre une image vous présentant une page type du site (cliquez dessus pour l'agrandir), 4 zones y sont indiquées (notées de 1 à 4).Help&Web dispose de fonctionnalités puissantes pour vous simplifier le travail et parmis elles le contenu partagé, ce terme désigne des portions de codes qui seront réemployées telles quelles dans plusieurs rubriques,C'est un peu le principe des pseudos-frame du PHP .
Si vous ouvrez le projet "helpandweb.com" sous Help&Web vous ne verrez dans vos rubriques que le contenu de la zone 2, les autres sont placées dans du contenu partagé , l'avantage est que vos rubriques ne sont pas encombrées par le code commun.
- header pour la zone 1
- colright pour la zone 3
- footer pour la zone 4
Positionnement CSS
Pour gérer le positionnement de ces 4 zones Help&Web met à votre disposition le composant Html-Layout que vous déposez dans le contenu partagé En-tête.
Html-Layout que vous déposez dans le contenu partagé En-tête.Pour cela vous cliquez sur l'onglet Contenu partagé situé sous la liste des rubriques de votre projet,puis sur le bouton En-tête, vous vous positionnez alors dans la zone d'édition, partie droite c'est la même zone que pour le contenu des rubriques, et vous cliquez sur le composant
 Html-Layout (il est situé dans l'onglet Html de la palette de composants )
Html-Layout (il est situé dans l'onglet Html de la palette de composants )Le contenu d'En-tête est automatiquement inséré avant le contenu de vos rubriques, tout comme le Bas de page l'est après
Il vous suffit juste de faire pointer les propriétés HeaderContent sur header, RightContent sur colright et FooterContent sur footer pour qu'Help&Web génére correctement vos zones.Pour ce faire cliquez donc sur la marque du composant << REF(html-layout.spr:...)>> et choisissez Ouvrir dans le menu popup qui s'affiche.
 Html-Layout peut prendre en charge des sites de 1 à 3 colonnes avec ou sans header et footer, design fixe ou élastique comme ici.
Html-Layout peut prendre en charge des sites de 1 à 3 colonnes avec ou sans header et footer, design fixe ou élastique comme ici. Html-Layout-End dans le contenu partagé Bas de page
Html-Layout-End dans le contenu partagé Bas de pageLors de la création d'un nouveau projet un assistant va vous guider pour réaliser cela automatiquement, mais il est tout de même bon que vous sachiez le faire manuellement pour modifier un projet par exemple.
Il vous faut valider les options A partir d'un projet vierge | Site Web
Habillage par css
Et voilà le positionnement par css est réglé, nous allons voir maintenant l'habillage, cliquez sur le boutonPour notre positionnement ceux qui nous intéressent sont #header, #content, #colright et #footer choisissez en un puis cliquez sur le bouton Editer vous pourrez alors modifier à votre guise l'apparence de votre élément.
Petits trucs
Tout ce que placerez dans le Bas de page avant le composant Html-Layout-End se retrouvera dans la zone 2.
Html-Layout-End se retrouvera dans la zone 2.La barre marquée A suivre ... y est d'ailleurs mise, elle est réalisée à partir du composant
 OppositeLeftRight que vous trouverez sur l'onglet Bandeau de la palette des composants.
OppositeLeftRight que vous trouverez sur l'onglet Bandeau de la palette des composants.Toutes les vignettes de la colonne de droite sont placées dans le contenu partagé colright, des directives conditionnelles basées sur le nom des rubriques sont employées pour déterminer les images de chaque page (voir le tutorial Projet multi-formats )