Help&Web est livré avec JQuery, une bibliothèque pour simplifier l'utilisation de javascript.
Composants JQuery livrés avec Help&Web
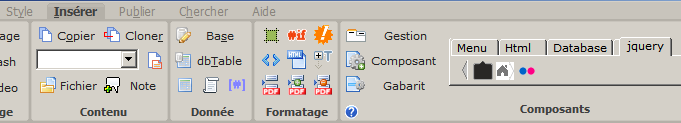
Vous les trouverez sur l'onglet JQuery des composants .Il y a TipTip, que vous pouvez voir en action en survolant les liens, jBreadCrumb et jFlickrFeed
Installation d'un plugin
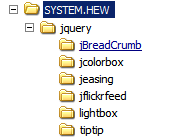
Chaque plugin doit être placé dans un répertoire à son nom dans le répertoire SYSTEM.HEW\JQuerySYSTEM.HEW est dans le répertoire d'installation d'Help&Web sous XP et dans \Users\[votre_compte]\AppData\Roaming\HelpAndWeb sous Vista/Seven (tapez %appdata% dans l'explorateur de fichiers pour un accès direct)
6JQuery est lui directement dans le répertoire JQuery sous le nom de fichier JQuery.js , il s'agit de la dernière version à la date de mise à jour d'Help&Web
Le répertoire d'un plugin doit contenir les fichiers js nécessaires, les éventuelles images et les fichiers .CSS , attention vous aurez peut-être à modifier les fichiers css pour que les images soient indiquées directement sans aucun sous-répertoire.
Intégration d'un plugin
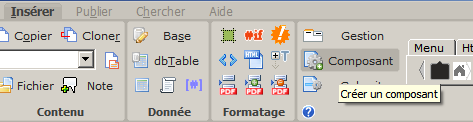
Pour utiliser le plugin nous allons créer un composant, onglet Insérer > Composant
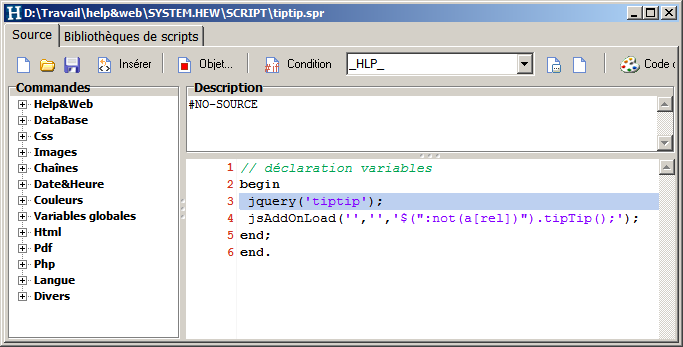
Pour connecter notre plugin il faut appeler la commande JQuery avec comme paramètre le nom du répertoire où est placé le plugin, exemple jquery('tiptip')
Ensuite pour déclencher l'effet du plugin au chargement de votre rubrique il faut appeler jsAddOnLoad avec le code js adéquat, ici $(":not(a[rel])").tipTip(); indique que tiptip sera actif pour tous les liens ne comportant pas d'attribut rel
Lors de la publication en HTML, chaque plugin jquery va être fusionné avec jquery lui-même et placé dans hw-jquery.js
3Il ne vous reste plus qu'a enregistrer votre composant .spr dans le répertoire SYSTEM.HEW/script lui adjoindre une image bmp de 20x20 pixels et à le référencer dans Help&Web depuis l'onglet Insérer > Gestion