Un composant est un élément
qui est positionné sur sa palette, il peut être soit
un script soit un gabarit , il possède des
propriétés que vous manipulez au travers d'un
inspecteur.
Vous pouvez bien sur vous créer vos propres composants , n'importe quel code PHP , XHTML avec ou sans javascript, CSS etc. peut-être transformable en composant avec le bénéfice de le rendre plus flexible et bien plus simple d'emploi.
Le langage de script d'Help&Web sur lequel repose les composants est très puissant et permet par exemple de créer des images et des rubriques à la volée.
Les miniatures de ce site sont d'ailleurs issues du composant ThumbnailImage, ce composant s'occupe de tout y compris de la gestion de la fenêtre popup (cliquez sur les images...) et de l'effet d'ombrage.
Voir le tutorial consacré à ce composant pour plus d'information
 Extension
Extension
Insertion d'un contenu partagé dont le nom dérive de celui de la rubrique
 DateTopic
DateTopic
Affichage des dates de création et de modification de la rubrique
 Titre
Titre
Affiche le titre de la rubrique, avec possibilité d'y associer une image.
 XPButton
XPButton
Bouton style XP
 DegraText
DegraText
Affiche un texte en dégradé de couleurs : Dégradé de couleurs
 NextTopic
NextTopic
Affiche un lien vers la rubrique suivante, le lien reprend le titre de la rubrique cible, vous pouvez filtrer la rubrique suivante en fonction de ses notes, du type popup ou pas, de son niveau.
 NextSignet
NextSignet
Affiche et l'intitulé du signet actuel, le tout lié au signet
suivant
et l'intitulé du signet actuel, le tout lié au signet
suivant
 Titre_Puce
Titre_Puce
Affichage d'un titre, avec possibilité de lui associé une puce et une image, de définir un lien et un signet sur le titre (c'est ce script qui est employé sur cette page pour les titres des scripts)
 AutoJump
AutoJump
Pour chacune des sous-rubriques immédiate de la rubrique, affiche un bouton et un lien reprenant l'intitulé de la sous-rubrique, bien sur à chaque ajout d'une sous-rubrique les liens sont automatiquement créés.
Tout est paramètrable, le bouton, la fonte employée etc.
 Nouveautes
Nouveautes
Affiche une liste de liens vers les nouveautés de l'aide.
 VoirAussi
VoirAussi
Affiche une liste de liens sur les rubriques ayants un mot-clef particulier, ce mot est passé en paramètre.
 Onglet
Onglet
Le script Onglet.spr permet de calculer automatiquement le code Help&Web pour créer de beaux onglets.
 GlossaryPopup
GlossaryPopup
Composition automatique d'une page Glossaire constituée de la liste alphabétique des popups, sous la forme :
Titre du Popup : contenu du popup
Vous pouvez filtrer les popups référencés dans le glossaire, à l'aide du paramètre "FilterNote"
 Fig
Fig
Affichage d'une image centrée avec une légende, celle-ci est préfixée par "Fig." plus un numéro d'ordre automatiquement incrémenté
 Table_Fig
Table_Fig
Affichage de l'ensemble des légendes définies par le script Fig, sous la forme d'un lien direct vers l'image associée.
 TextToBmp
TextToBmp
Transforme du texte en image (utile par exemple si l'on ne veut pas se faire aspirer son adresse e-mail par un robot ;) )
Version 5.2
 GlossaryTerme
GlossaryTerme
Création d'un glossaire de toutes les définitions
 VertMenuList
VertMenuList
Génération d'un menu dans le style de celui de gauche, il est créé dynamiquement à partir de l'arborescence de votre projet
 Resume
Resume
Pour chacune des sous-rubriques de la page où est exécuté le composant , le titre, la première ligne et un lien vers la sous-rubrique sont affichés, voir tutoriaux pour une démonstration en ligne.
 Urls
Urls
Génére la liste de tous les liens internet contenu dans le projet
 ThumbnailImage
ThumbnailImage
Réalisation de la miniature d'une image et de sa légende, affichage de l'image en taille réelle dans une fenêtre popup, voir les vignettes de ce site.
 Thumbnails
Thumbnails
Création automatique d'une planche constitué des vignettes réalisées avec ThumbnailImage, l'image en taille réelle s'affiche dans un popup et la légende est un lien vers la miniature d'origine.
Vous avez la possibilité de filtrer les miniatures de votre planche, de choisir le numéro de début et de fin de votre série, ainsi bien sur que le style CSS du conteneur.
 Texte-Image
Texte-Image
Affiche une image sur les navigateurs web qui le permettent et pour les autres le texte équivalent, basé sur une technique expliquée ici
Version 5.4
 HorzMenuList
HorzMenuList
Affiche un menu horizontal composé des rubriques d'un même niveau
 LinkedTopic
LinkedTopic
Affiche une liste de liens vers les rubriques liées à la rubrique active, en xhtml/htmlhelp possibilité d'utiliser une combobox
 HTMLOverlay
HTMLOverlay
Support de HTMLOverlay créé par disruptive-innovations
 HtmlComboSignet
HtmlComboSignet
Définition d'une liste de sélection reliée aux signets de la rubrique
Ne Fonctionne qu'en Html et HtmlHelp
 BodyColor
BodyColor
Permet de redéfinir les couleurs du bandeau de titre (zone fixe) et du fond de la page.
Ne Fonctionne qu'en Html et HtmlHelp
 ScrollPanel
ScrollPanel
Définition d'une zone escamotable comme ici
Version 5.2
 Box
Box





 Création d'une boîte flottante dans ce style
Création d'une boîte flottante dans ce style
Version 5.4
 BodyId
BodyId
Attribuer un identifiant id à l'élement body de vos pages html
 CssBiColorButton
CssBiColorButton
Création de bouton 100% CSS sans utiliser d'image, d'après une idée originale trouvée sur ce site
 SmoothScroll
SmoothScroll
Permet de faire défiler la page pour attendre un lien interne, adapté de cet article
 Html-Layout
Html-Layout
Permet de créer simplement des pages html possédant un en-tête, 1,2 ou 3 colonnes et un pied de page le tout en utilisant le positionnement par CSS.
 Html-Layout-End
Html-Layout-End
Mise en place du code terminal du positionnement par css
 dbTable
dbTable
Ce composant permet d'afficher des données sous forme de table, soit la totalité d'une base soit un extrait déterminé par une requête sur un ou plusieurs champs.
Affichage avec css et pied de
tableau
Affichage avec css, requête
Auteur~='Martin*' et pied de tableau
personnalisé
 ClassicTopFooter
ClassicTopFooter
Affichage d'un bandeau classique en haut de la rubrique avec son titre, la fonte et les couleur sont modifiables depuis le menu Options|Projet
 TopFixedFooter
TopFixedFooter
Affichage d'un bandeau dans le style de celui de l'aide d'Help&Web
Par défaut le composant affiche le chemin d'accès à la rubrique en cours sous la forme Rubrique > Sous-Rubrique > ..., une liste des liens internes à la rubrique (signet ), la liste des rubriques liées ainsi qu'une barre de navigation des rubriques de 1er niveau, chacune de ces parties est optionnelle .
 OppositeLeftRight
OppositeLeftRight
Permet de définir deux zones droite et gauche, en html ces zones occupent toujours 50% de la largeur de la fenêtre.
 PageLink
PageLink
Création d'une liste de liens de la forme
 HistoryLine
HistoryLine
Gestion de l'historique de navigation
 BtnSignet
BtnSignet
Affiche une rangée de boutons reliés aux signets de la rubrique.
 Search
Search
Incorporation d'un moteur de recherche en javascript basé sur tipue.com, la base de donnée est alimentée par les mots clefs de vos rubriques, la première ligne de celles-ci ou le contenu de l'objet "SearchResume" que vous leur avez assigné.
 Search
Result
Search
Result
composant à placer sur la page charger d'afficher les résultats
L'utilisation est très simple, il vous suffit simplement d'indiquer la page des résultats au travers de la propriété TopicResult du composant Search puis de compiler votre projet et voilà ...
Vous pouvez entièrement paramètrer les composants pour les adapter à votre charte graphique, la recherche sur ce site est réalisée avec ces composants.
Vous pouvez bien sur vous créer vos propres composants , n'importe quel code PHP , XHTML avec ou sans javascript, CSS etc. peut-être transformable en composant avec le bénéfice de le rendre plus flexible et bien plus simple d'emploi.
Le langage de script d'Help&Web sur lequel repose les composants est très puissant et permet par exemple de créer des images et des rubriques à la volée.
Les miniatures de ce site sont d'ailleurs issues du composant ThumbnailImage, ce composant s'occupe de tout y compris de la gestion de la fenêtre popup (cliquez sur les images...) et de l'effet d'ombrage.
Voir le tutorial consacré à ce composant pour plus d'information
Composants standards
Insertion d'un contenu partagé dont le nom dérive de celui de la rubrique
Affichage des dates de création et de modification de la rubrique
Affiche le titre de la rubrique, avec possibilité d'y associer une image.
Bouton style XP
Affiche un texte en dégradé de couleurs : Dégradé de couleurs
Affiche un lien vers la rubrique suivante, le lien reprend le titre de la rubrique cible, vous pouvez filtrer la rubrique suivante en fonction de ses notes, du type popup ou pas, de son niveau.
Affiche
Affichage d'un titre, avec possibilité de lui associé une puce et une image, de définir un lien et un signet sur le titre (c'est ce script qui est employé sur cette page pour les titres des scripts)
Pour chacune des sous-rubriques immédiate de la rubrique, affiche un bouton et un lien reprenant l'intitulé de la sous-rubrique, bien sur à chaque ajout d'une sous-rubrique les liens sont automatiquement créés.
Tout est paramètrable, le bouton, la fonte employée etc.
Affiche une liste de liens vers les nouveautés de l'aide.
Affiche une liste de liens sur les rubriques ayants un mot-clef particulier, ce mot est passé en paramètre.
Le script Onglet.spr permet de calculer automatiquement le code Help&Web pour créer de beaux onglets.
Composition automatique d'une page Glossaire constituée de la liste alphabétique des popups, sous la forme :
Titre du Popup : contenu du popup
Vous pouvez filtrer les popups référencés dans le glossaire, à l'aide du paramètre "FilterNote"
Affichage d'une image centrée avec une légende, celle-ci est préfixée par "Fig." plus un numéro d'ordre automatiquement incrémenté
Affichage de l'ensemble des légendes définies par le script Fig, sous la forme d'un lien direct vers l'image associée.
Transforme du texte en image (utile par exemple si l'on ne veut pas se faire aspirer son adresse e-mail par un robot ;) )
Version 5.2
Création d'un glossaire de toutes les définitions
Génération d'un menu dans le style de celui de gauche, il est créé dynamiquement à partir de l'arborescence de votre projet
Pour chacune des sous-rubriques de la page où est exécuté le composant , le titre, la première ligne et un lien vers la sous-rubrique sont affichés, voir tutoriaux pour une démonstration en ligne.
Génére la liste de tous les liens internet contenu dans le projet
Réalisation de la miniature d'une image et de sa légende, affichage de l'image en taille réelle dans une fenêtre popup, voir les vignettes de ce site.
Création automatique d'une planche constitué des vignettes réalisées avec ThumbnailImage, l'image en taille réelle s'affiche dans un popup et la légende est un lien vers la miniature d'origine.
Vous avez la possibilité de filtrer les miniatures de votre planche, de choisir le numéro de début et de fin de votre série, ainsi bien sur que le style CSS du conteneur.
Affiche une image sur les navigateurs web qui le permettent et pour les autres le texte équivalent, basé sur une technique expliquée ici
Version 5.4
Affiche un menu horizontal composé des rubriques d'un même niveau
Affiche une liste de liens vers les rubriques liées à la rubrique active, en xhtml/htmlhelp possibilité d'utiliser une combobox
Support de HTMLOverlay créé par disruptive-innovations
Définition d'une liste de sélection reliée aux signets de la rubrique
Ne Fonctionne qu'en Html et HtmlHelp
Permet de redéfinir les couleurs du bandeau de titre (zone fixe) et du fond de la page.
Ne Fonctionne qu'en Html et HtmlHelp
Définition d'une zone escamotable comme ici
Version 5.2
Version 5.2
Nouveaux composantsVersion 5.4
Attribuer un identifiant id à l'élement body de vos pages html
Création de bouton 100% CSS sans utiliser d'image, d'après une idée originale trouvée sur ce site
Permet de faire défiler la page pour attendre un lien interne, adapté de cet article
Permet de créer simplement des pages html possédant un en-tête, 1,2 ou 3 colonnes et un pied de page le tout en utilisant le positionnement par CSS.
Mise en place du code terminal du positionnement par css
Ce composant permet d'afficher des données sous forme de table, soit la totalité d'une base soit un extrait déterminé par une requête sur un ou plusieurs champs.
| Auteur | Titre | ISBN |
|---|---|---|
| Auteur | Titre | ISBN |
| Jordan Robert | Les feux du ciel | 2-266-12827-2 |
| Martin George R.R. | Le donjon rouge | 2-290-31318-1 |
| Martin George R.R. | L'ombre maléfique | 2-290-31819-1 |
| Jordan Robert | Le Seigneur du Chaos | 2-7436-1140-5 |
| Auteur | Titre | ISBN |
|---|---|---|
| Recherche Martin | ||
| Martin George R.R. | Le donjon rouge | 2-290-31318-1 |
| Martin George R.R. | L'ombre maléfique | 2-290-31819-1 |
Affichage d'un bandeau classique en haut de la rubrique avec son titre, la fonte et les couleur sont modifiables depuis le menu Options|Projet
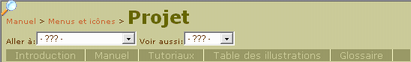
Affichage d'un bandeau dans le style de celui de l'aide d'Help&Web
Bandeau supérieur de
l'aide
Par défaut le composant affiche le chemin d'accès à la rubrique en cours sous la forme Rubrique > Sous-Rubrique > ..., une liste des liens internes à la rubrique (signet ), la liste des rubriques liées ainsi qu'une barre de navigation des rubriques de 1er niveau, chacune de ces parties est optionnelle .
Permet de définir deux zones droite et gauche, en html ces zones occupent toujours 50% de la largeur de la fenêtre.
Création d'une liste de liens de la forme
Page: -1
Vous indiquez la première et la dernière
rubrique, les diverses classes CSS et Help&Web
calcule le reste.Gestion de l'historique de navigation
Affiche une rangée de boutons reliés aux signets de la rubrique.
Incorporation d'un moteur de recherche en javascript basé sur tipue.com, la base de donnée est alimentée par les mots clefs de vos rubriques, la première ligne de celles-ci ou le contenu de l'objet "SearchResume" que vous leur avez assigné.
composant à placer sur la page charger d'afficher les résultats
L'utilisation est très simple, il vous suffit simplement d'indiquer la page des résultats au travers de la propriété TopicResult du composant Search puis de compiler votre projet et voilà ...
Vous pouvez entièrement paramètrer les composants pour les adapter à votre charte graphique, la recherche sur ce site est réalisée avec ces composants.