Help&Web vous propose un modèle de projet pour gérer un simili blog, testez HelpAndBlog pour vous faire une idée du résultat.
Ce modèle est basé sur un squelette DotClear, la feuille de style est une évolution du thème de base créé par Maurice Svay
Attention les commentaires ne sont pas disponibles donc si vous avez besoin d'un vrai blog je vous conseille fortement de vous tourner vers DotClear
Caractéristiques
- Type Blog DotClear
- Largeur fixe de 780px
- Centré
- Deux colonnes
- Menu horizontal sous l'entête
- Moteur de recherche javascript
- Nuage de mots clefs
- Listes "A Retenir", "Catégories", "Liens"
- 100% compatible HtmlHelp (CHM)
Architecture
Le titre de votre Blog reprend le titre de votre projet, le pied de page est par défaut votre copyright.Vous pouvez spéfier autre chose que du texte brut en éditant le contenu partagé footer
Votre menu horizontal est composé à partir des rubriques de plus haut niveau de l'arborescence de votre projet, vos catégories seront obligatoirement des sous-rubriques de votre première rubrique, par défaut Accueil.
Le contenu de votre page d'accueil reprend l'ensemble des rubriques placées comme sous-éléments de vos catégories et cela par ordre chronologique, de la dernière éditée à la plus ancienne.
De même le contenu vos catégories est généré avec les rubriques qu'elles contiennent.
Vous pouvez faire s'afficher des pages d'une catégorie dans une autre, pour cela vous devez leur attribuer un mot-clef reprenant l'intitulé de la catégorie voulue.
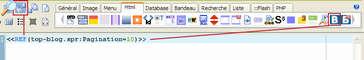
Vous pouvez limiter le nombre maximal de billets par page, pour cela basculez sur l'en-tête global et cliquez sur la balise top-blog.spr.
Par défaut au-delà de 10 billets un système de navigation ce met en place, si vous voulez avoir l'ensemble de vos billets sur une seule page laissez Pagination vide.
Vous avez également la possibilité d'utiliser un autre libellé pour le lien "Lire la suite" qui permet de rentrer dans un billet, ainsi que de changer le format d'affichage de la date, par défaut son masque est dddd dd mmmm yyyy .
| c | Affiche la date, puis l'heure, en utilisant le format standard |
| d | Affiche le numéro du jour sans le préfixer d'un zéro (1 à 31). |
| dd | Affiche le numéro du jour en le préfixant d'un zéro (01 à 31). |
| ddd | Affiche le jour abrégé (Dim à Sam) |
| dddd | Affiche le jour complet (Dimanche à Samedi) |
| ddddd | Affiche la date en utilisant le format standard court |
| dddddd | Affiche la date en utilisant le format standard long |
| m | Affiche le numéro du mois sans le préfixer d'un zéro (1 à 12). |
| mm | Affiche le numéro du mois en le préfixant d'un zéro (01 à 12). |
| mmm | Affiche le mois abrégé (Jan à Déc) |
| mmmm | Affiche le mois complet (Janvier à Décembre) |
| yy | Affiche le numéro de l'année sous la forme de deux chiffres (00 à 99). |
| yyyy | Affiche l'année sous la forme de quatre chiffres (0000-9999). |
Vous pouvez faire s'afficher en début de votre page une zone d'information, et cela aussi bien pour l'accueil, les catégories ou les rubriques normales, il vous suffit de définir un contenu partagé de même nom que la rubrique
La section A retenir n'est présente que sur votre page d'accueil, elle vous permet de mettre en avant certains sujets, pour qu'une rubrique s'y retrouve vous devez lui définir un objet associé SELECTED et lui attribuer la valeur true
Pour chacune de vos rubriques vous avez la possibilité de définir une liste de mots clefs, ces mots viendront enrichir la section "Mots Clefs" de la colonne de droite et permettrons une meilleure navigation dans votre blog.
Vous pouvez associer des liens (internes ou externes) à votre rubriques, ils s'afficheront dans la section Liens, les liens de la page d'accueil s'affichent sur toutes les pages si celles-ci n'en disposent pas.
Le composant qui contrôle la colonne de droite de votre blog se trouve dans le bas de page global de votre projet
Cliquez sur la balise bottom-blog.spr et vous pourrez choisir les sections à afficher et changer les intitulés (utile pour publier dans une autre langue)
Adapter un projet
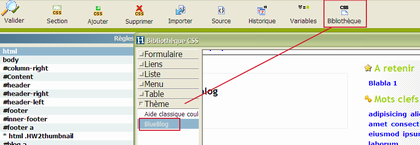
Pour transformer un ancien projet en blog vous allez devoir placer dans votre en-tête global le composantPuis vous devrez importer le thème blueblog, pour cela ouvrez l'éditeur de styles CSS et lancez la bibliothèque CSS.
Il vous faut aussi réorganiser vos rubriques pour coller à l'organisation du blog.